게임에 있어서 가장 중요한 Sprite Animation ..
Corona SDK 는 두가지 방법을 지원한다.
하나는 일정한 크기의 타일(?) 방식의 Sprite Animation .
또 하나는 크기가 일정하지 않은 Sprite 를 연결해서 보여주는 방식.
( Sprite Sheets 방식 )
예를 보면 바로 이해 될듯. ㅋㅋ
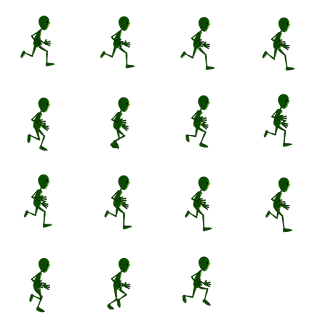
크기가 일정한 Sprite.
크기가 일정 하지 않은 Sprite
크기가 일정한 Sprite 를 사용하는게 훨씬 쉽다.ㅡ,.ㅡ
require "sprite" -- sprite 를 사용하기 위한 라이브러리(?) 추가
display.setStatusBar( display.HiddenStatusBar ) -- Status Bar 감추기
baseline = 280
-- sprite 객체(?) 이용하여 sheet2 를 생성하는데...
-- 파일 은 greenman 이고, 하나의 Sprite 타일이 128, 128 이다 라는 의미
local sheet2 = sprite.newSpriteSheet( "greenman.png", 128, 128 )
-- sprite 객체(?)인 sheet2 를 이용해서 sprite set 생성
-- sprite 타일 갯수가 1 ~ 15 라는 의미
-- 타일의 순서는
-- 1 2 3 4
-- 5 6 7 8
-- 9 10 11 12
-- 13 14 15
local spriteSet2 = sprite.newSpriteSet(sheet2, 1, 15)
-- sprireset 을 setting 한다.
-- man 은 sprite 이름 정도로 이해 하면...
-- 1 .. 15 를 200 ms 동안 재생.
-- 젤 뒤에 0 이 나름 중요한 것이다.
-- 0 이면 무한 반복...
-- 1 보다 크면...숫자 만큼 반복.
-- -1 이면 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 14 13 12 11 ......3 2 1
-- 이렇게 반복. 됨.
sprite.add( spriteSet2, "man", 1, 15, 200, 0 )
-- 화면에 출력하기 위한 instance 생성...
-- 및 위치 설정.
local instance2 = sprite.newSprite( spriteSet2 )
instance2.x = 3 * display.contentWidth / 4 + 30
instance2.y = baseline - 55
-- man 으로 설정 된 놈을 불러 오고....
instance2:prepare("man")
-- animation paly...
instance2:play()
sprite sheet 는 담 기회에...
이건 솔직히 어려운게 아니라 넘 손이 많이 간다.ㅡ,.ㅡ


댓글 없음:
댓글 쓰기